Damit der neue Online-Shop sowohl die internen Anforderungen erfüllt als auch die Bedürfnisse der Zielgruppe bestmöglich abdeckt, bauen wir das visuelle Design des neuen Shops in 5 Schritten auf.
Von der Informationssammlung über die Konzeption bis hin zur modularen Umsetzung halten wir Sie durch gezielte Präsentationstermine immer auf dem aktuellen Stand. So verfolgen Sie transparent den Designverlauf von Anfang an, können Neuanforderungen effizient kommunizieren und bei Bedarf einhaken. Der Designprozess bleibt somit agil und ressourcenschonend.
Werfen Sie einen Blick hinter die Kulissen unseres Design-Prozesses
Jeder Onlineshop, der von uns konzipiert und visualisiert wird, durchläuft die folgenden 5 Schritte des Design-Prozesse. Von der Konzeption und der Stilfindung, bis hin zum primären und sekundären Screendesign sind Sie direkt involviert und können den Verlauf transparent nachverfolgen.
DIE 5 SCHRITTE UNSERES DESIGN-PROZESSES
01
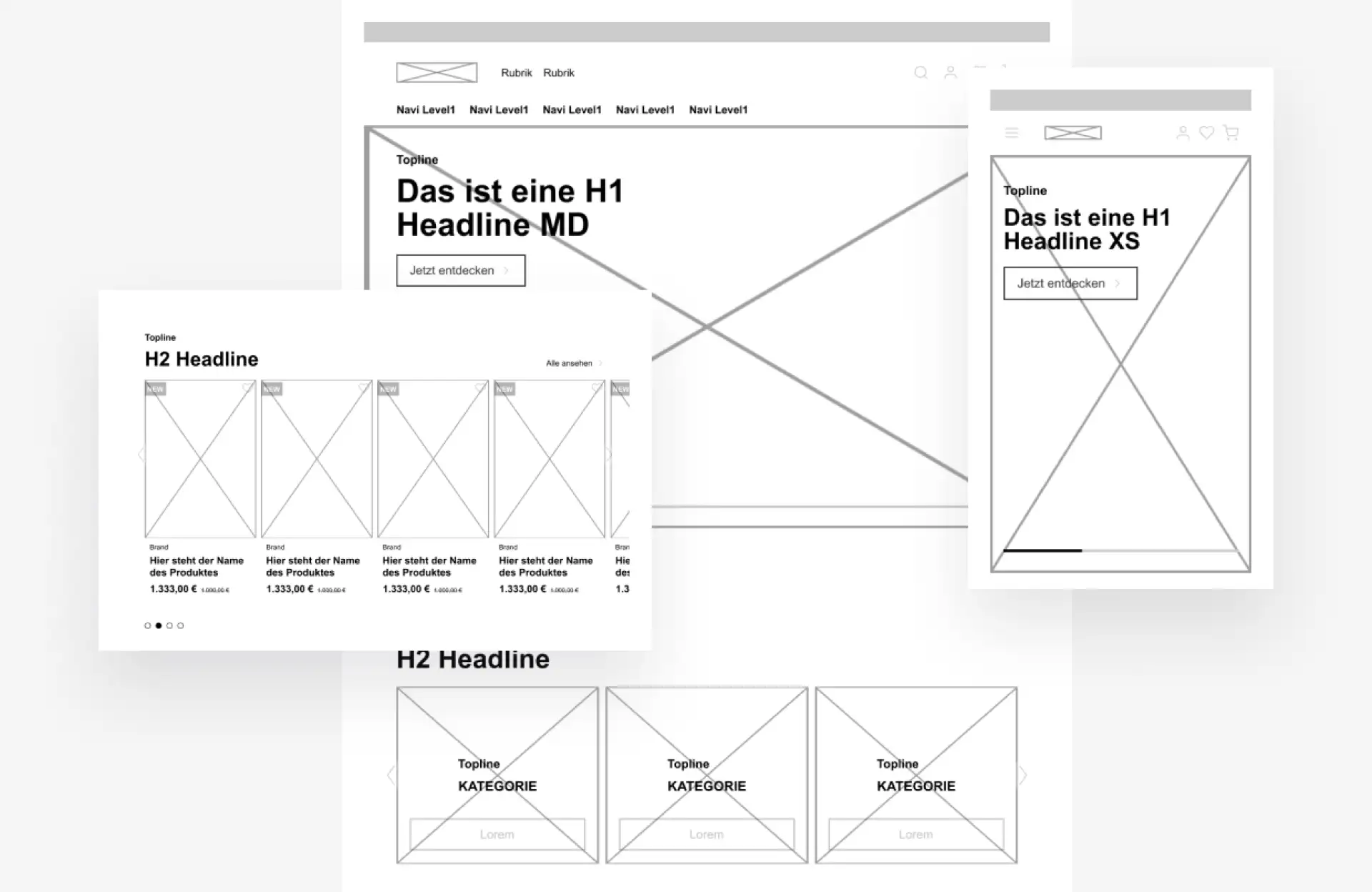
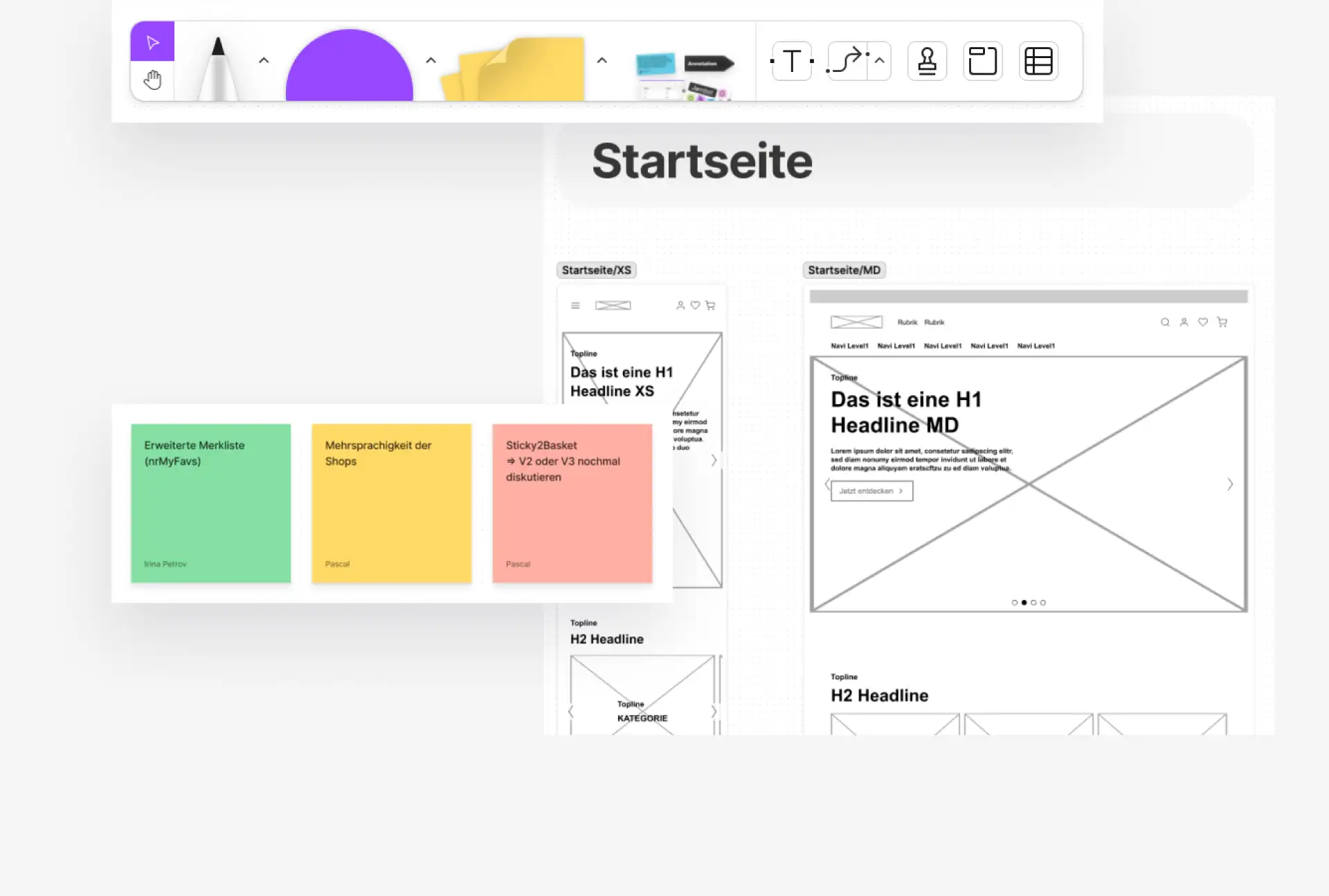
Konzeption und Wireframing
Der Konzeptions-Workshop bei Dir vor Ort oder remote bildet die Grundlage eines jeden Projekts. Anhand eines umfangreichen Themenkatalogs stecken wir technische und gestalterische Rahmenbedingungen ab. Sobald wir die Zielgruppe, und die Ziele im E-Commerce-Bereich kennen und wissen, welche Shop-Funktionen und gestalterische Details Ihnen am Herzen liegen, kann unser gemeinsames Brainstorming im vorbereiteten Wireframe mit Hilfe des Whiteboard-Tool Figjam beginnen. Hier lösen wir uns von der textlichen Fragestellung und wechseln in den kreativen, visuellen Modus, um noch mehr Ideen und Denkansätze zu sammeln.
Der technische Standard ist dabei als Wireframe bereits aufgebaut und dient als Fundament für alle technischen und gestalterischen Wünsche. Mittels Kartensortierung werden sämtliche Ideen zum Schluss noch einmal bewertet und priorisiert, damit die wirklich wichtigen Dinge zuerst erledigt werden.
Optimalerweise ist die Wireframe-Visualisierung bereits komplett auf ihre technische Umsetzbarkeit geprüft worden. Andernfalls ist dieser Prüfungsprozess spätestens jetzt zu starten.
02
Der Überblick
Nachdem der Konzeptions-Workshop durchgeführt wurde, stecken wir die Köpfe zusammen und verschaffen uns einen Gesamtüberblick über das gesamte Unternehmen, dessen Zielgruppe sowie die wichtigsten KPIs, die für das Design relevant sind.
Wir durchleuchten auf Basis der gesammelten Informationen aber nicht nur den Online-Shop, sondern das gesamte Auftreten des Unternehmens, um einen ganzheitlichen Gestaltungsansatz zu verfolgen. Visuelle, funktionale und transaktionsorientierte Optimierungspotenziale werden von uns im gleichen Atemzug mit den Projektleitern besprochen und — sofern es die Rahmenbedingungen erlauben — als Ideen zur Visualisierung mit aufgenommen.
03
Die Stilfindung
Jetzt wird es so richtig kreativ. Mit allen vorliegenden Infos im Hinterkopf erkunden wir Gestaltungswege in allen uns verfügbaren Inspirationsquellen. Pixelgenaues Arbeiten spielt zu Beginn eine untergeordnete Rolle. Der volle Fokus liegt auf originellen Ideen, personalisierten Nuancen und optischen Hinguckern.
Hierbei analysieren wir nicht nur den direkten Wettbewerb, sondern gehen auch mit offenen Augen durch die E‑Commerce‑Landschaft anderer Branchen, um den maximalen Ideen-Input zu bekommen.
Aus allen Ideen und Inspirationen entstehen meistens 2-3 gestaltete Varianten der Startseite sowie der wichtigsten Navigationselemente wie der Header und das von der Smartphone‑Navigation bekannte Off‑Canvas‑Menü. Diese Variationen gehen dabei optisch völlig verschiedene Wege.
Zu diesem Zeitpunkt stehen wir bereits mit der Backend- und Frontend-Entwicklung im Austausch, um die Ideen auf Ihre technische Umsetzbarkeit und den voraussichtlichen notwendigen Aufwand prüfen zu lassen.
04
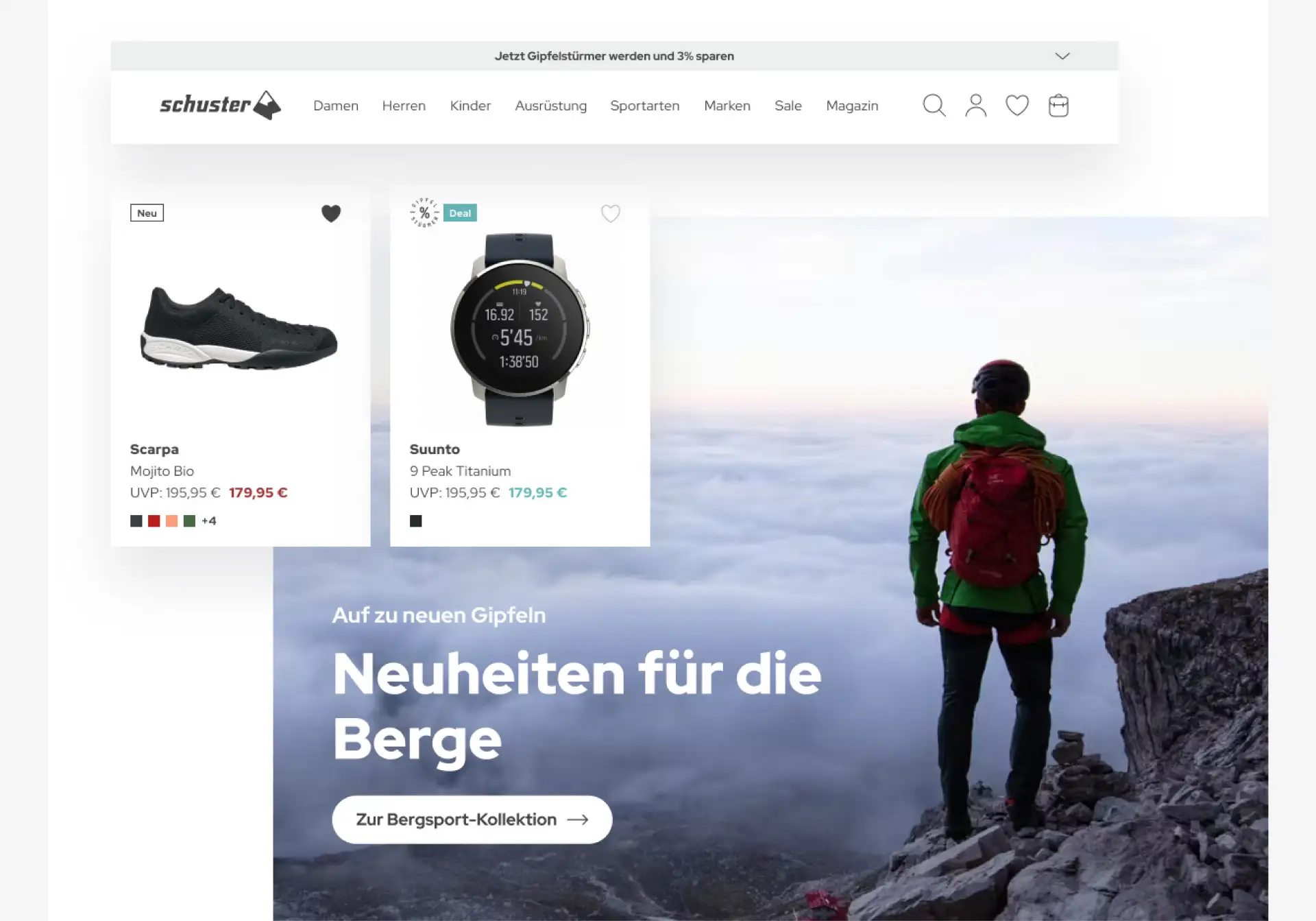
Primäres Screendesign
Die reingezeichneten Variationen werden dann beim ersten Präsentationstermin als interaktive Prototypen vorgestellt und gemeinsam diskutiert. Jetzt haben alle Seiten die Gelegenheit, das im Workshop definierte Design klar zu sehen und die verschiedenen Designrichtungen zu bewerten. Trifft eines davon genau Deinen Geschmack, geht es in die Produktion des primären Screendesigns.
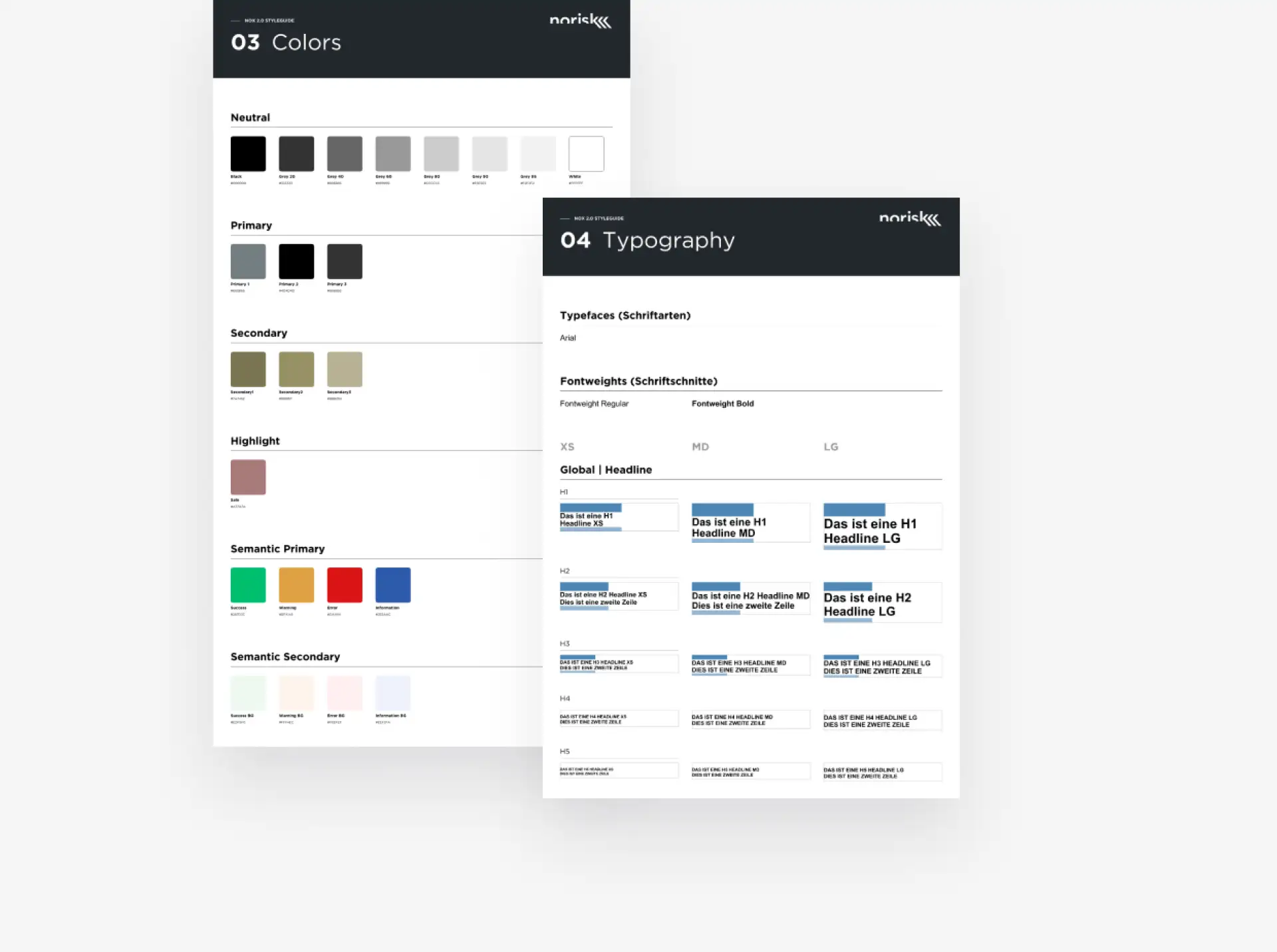
Für eine durchgängig konsistente Gestaltung des Shops mit all seinen Elementen erstellen wir zunächst einen sogenannten Styleguide, in dem unter anderem Layouts, Farben, Schriftstile und Icons zentral festgelegt werden. Unser Design-System beinhaltet bereits alle notwendigen Komponenten zum modularen Aufbau des Shops. Jetzt designen wir — basierend auf der von Ihnen gewählten Gestaltungsrichtung — die wichtigsten Bereiche des neuen Shops.
Dazu zählen:
-
Die Startseite
-
Navigationselemente wie Header, Off-Canvas-Menü und Filterelemente
-
Die Suchfunktion
-
Eine kategorie- oder themenbasierte Landing-Page
-
Die Produktübersichtsseite oder auch Produkt-Landing-Page
-
Die Produktdetailseite
Während der intensiven, fokussierten Gestaltungsphase gehen wir zu festgelegten Zeitpunkten immer einen Schritt zurück, zoomen heraus und betrachten gemeinsam mit dem Projektleiter und den Entwicklern das große Ganze, um neue Ideen aufzunehmen und einzelne technische Details noch eleganter zu lösen. Jetzt wird auchein Animationskonzept erstellt, das wichtige Interaktionselemente dynamisch darstellt.
05
Sekundäres Screendesign
Nach der Reinzeichnung präsentieren wir Ihnen das primäre Screendesign ebenfalls als interaktiven Prototypen, analysieren das Design, nehmen das Feedback für die Einarbeitung auf und übergeben das finale Design zum Umsetzungsstart an die Entwicklung.
Das daran anschließende sekundäre Screendesign ist umfasst die restlichen elementaren Shop-Bereichen. Hier werden keine komplett neuen Gestaltungsansätze mehr entwickelt, sondern individuelle und funktionale Detaillösungen eingearbeitet, die auf die Optimierung der Conversion Rate abzielen.
Zum Umfang des sekundären Screendesigns zählen:
-
Der Checkout-Prozess
-
Die Merk- oder Wunschliste (sofern gewünscht)
-
Der Benutzerkonto-Bereich
-
Die Suchergebnisseite
-
Systemseiten wie 404, Offline- und Maintenance-Modus
Auch dieses Designpaket wird mit dem zuständigen Projektleiter sowie den Entwicklern abgestimmt, rundgefeilt und reingezeichnet, um es als Prototypen präsentieren zu können. Sind sämtliche Shop-Bereiche von Ihnen abgesegnet, erhält die Entwicklung die finalen Screendesigns zur weiteren Bearbeitung und der Shop wird auf der Testumgebung eingerichtet.
UNSERE KERNAKTIVITÄTEN KURZ ERKLÄRT
Wireframes, Design-Systeme, Styleguides — was ist eigentlich damit gemeint und warum sind sie für unseren Designprozess so wichtig? Wir erklären die wichtigsten Begriffe, die gleichzeitig fester Bestandteil unserer täglichen Arbeit sind.

WIREFRAMING
Unter Wireframing versteht man ein Drahtgittermodell oder ein Grundgerüst, das die wesentlichen Bestandteile einer Website oder eines Onlineshops schemenhaft darstellt. Hier werden das Layout insgesamt und die einzelnen Elemente bereits im Vorfeld angeordnet, ohne konkrete Inhalte pflegen zu müssen. So können Sie bereits im Entwicklungszustand gut erkennen, wie sich die Seite anfühlt, während die Aufwände zur Anpassung in der Umsetzung noch gering bleiben.

STYLEGUIDES
Der Styleguide definiert die absoluten Design-Grundlagen, auf die sich die Gestaltung der Website oder des Onlineshops stützt. Zu diesen Grundlagen zählen festgelegte Icons, Schriftarten und -stile, Farben und Hinweise zu Rasterwerten und Abständen. Ein Styleguide ermöglicht ein konsistentes Design über alle Bereiche und Kanäle hinweg.

Design-System

Whiteboard-Sessions
Als Whiteboard-Tool versteht man eine meist cloudbasierte Software, mit der sich Ideen und Gedanken sehr einfach und schnell grafisch festhalten lassen. Besonders im Konzeptions-Workshop mit unseren Kunden hat sich gezeigt, dass mit diesem Tool viel schneller gute Ideen erzeugt und in diesen Sessions komplexe Sachverhalte noch besser verstanden werden.

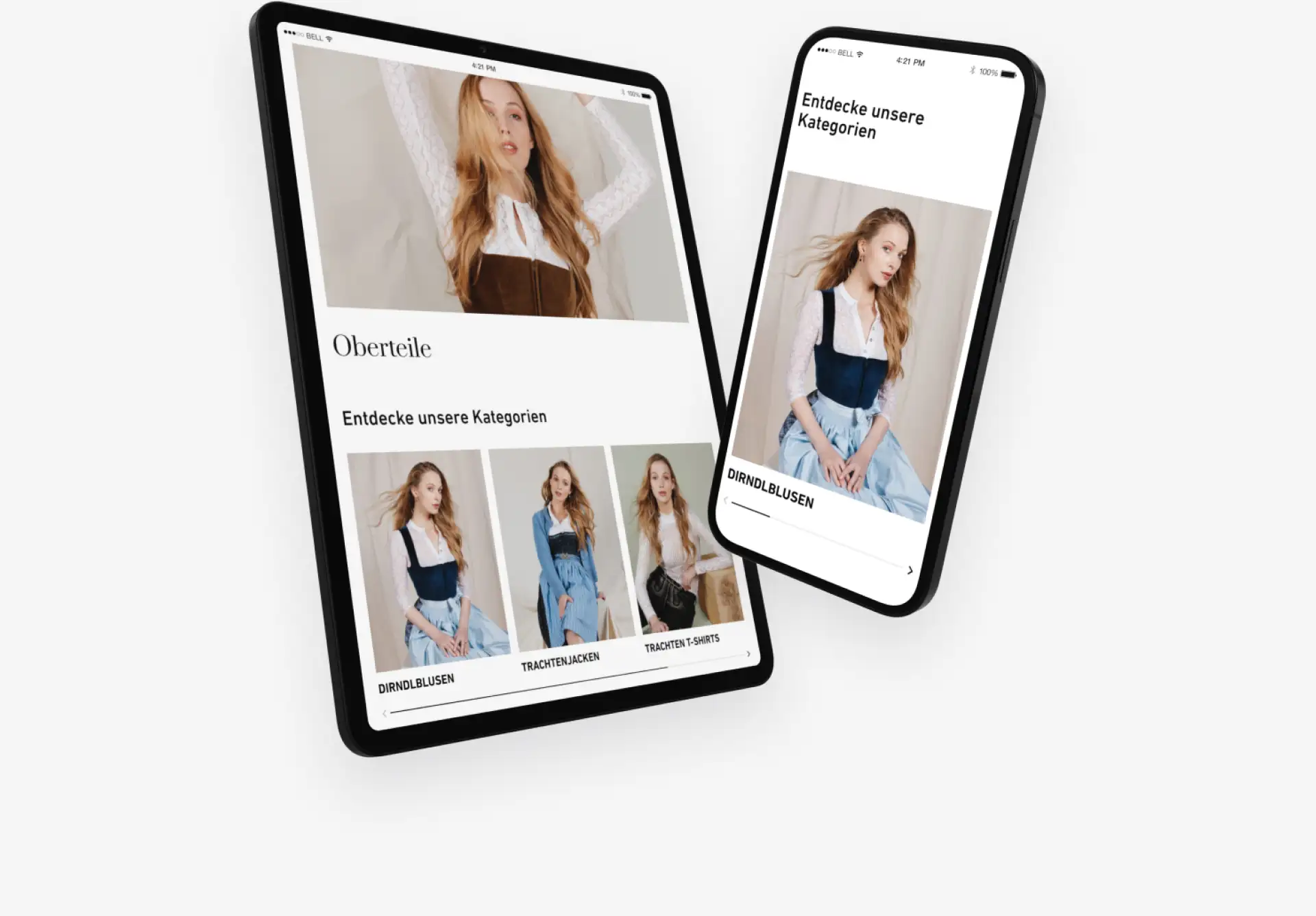
Prototyping
Ähnlich wie bei einem Produkt-Prototypen erzeugen wir interaktive Nutzerszenarios mit allen Screendesigns in einem realen Endgerät (wie z.B. einem iPhone 12). Über Navigations- und Interaktionsstrecken lassen sich die Designs per Mausklick oder am eigenen Smartphone bedienen. Obwohl die Darstellung nicht zu 100% dem Browserverhalten nachempfunden werden kann, ermöglicht es ein viel intuitiveres Präsentationserlebnis und eine sehr gute Entscheidungsgrundlage.
Interaction-Design
Interaktionen sind das A und O einer jeden Benutzeroberfläche. Animationen machen dem Nutzer verständlich, dass das Interface auf Aktionen reagiert. Erst durch das Design der Interaktionen wird die Bedienung einer Website und eines Shops für alle Zielgruppen lebendig und inklusiv. Zudem sind elegant animierte Schaltflächen sehr viel ästhetischer als statische Zustände.
DESIGN SERVICES
UI/UX-Design
-
Wireframing
-
Design-Systeme
-
Prototyping
-
Interaction-Design
-
Conversion Rate
Optimierung
Workshops und
Coachings
-
VCMS Guidelines
-
Medien Guidelines
-
Producing Workshops